
Integrations >
Webflow
Webflow has revolutionized website creation by combining powerful design capabilities with intuitive visual development. As your Webflow site attracts more visitors with its stunning design and functionality, managing customer interactions and inquiries becomes increasingly important for maintaining the high-quality experience you've crafted.
Adding an AI chatbot to your Webflow site isn't just about adding another feature – it's about extending your site's professional design with intelligent, automated interactions. With SMBotify's seamless integration, you can ensure every visitor receives immediate attention while maintaining the pixel-perfect design that Webflow enables.
What is SMBotify?
SMBotify is a no-code AI chatbot solution that automatically learns from your website content, knowledge base, and business documents. Once installed, it instantly begins providing accurate, personalized responses to your customers' questions, requiring no technical expertise or constant maintenance on your part.
By adding SMBotify to your Webflow site, you'll provide instant, around-the-clock assistance to your visitors while preserving your site's sophisticated design. The chatbot naturally handles everything from basic inquiries to detailed questions about your services, all while communicating fluently in over 50 languages.
How to Add a Chatbot to Webflow site?
This tutorial assumes that you have already created a Chatling account and have set up your chatbot.
1. Go to your SMBotify account.
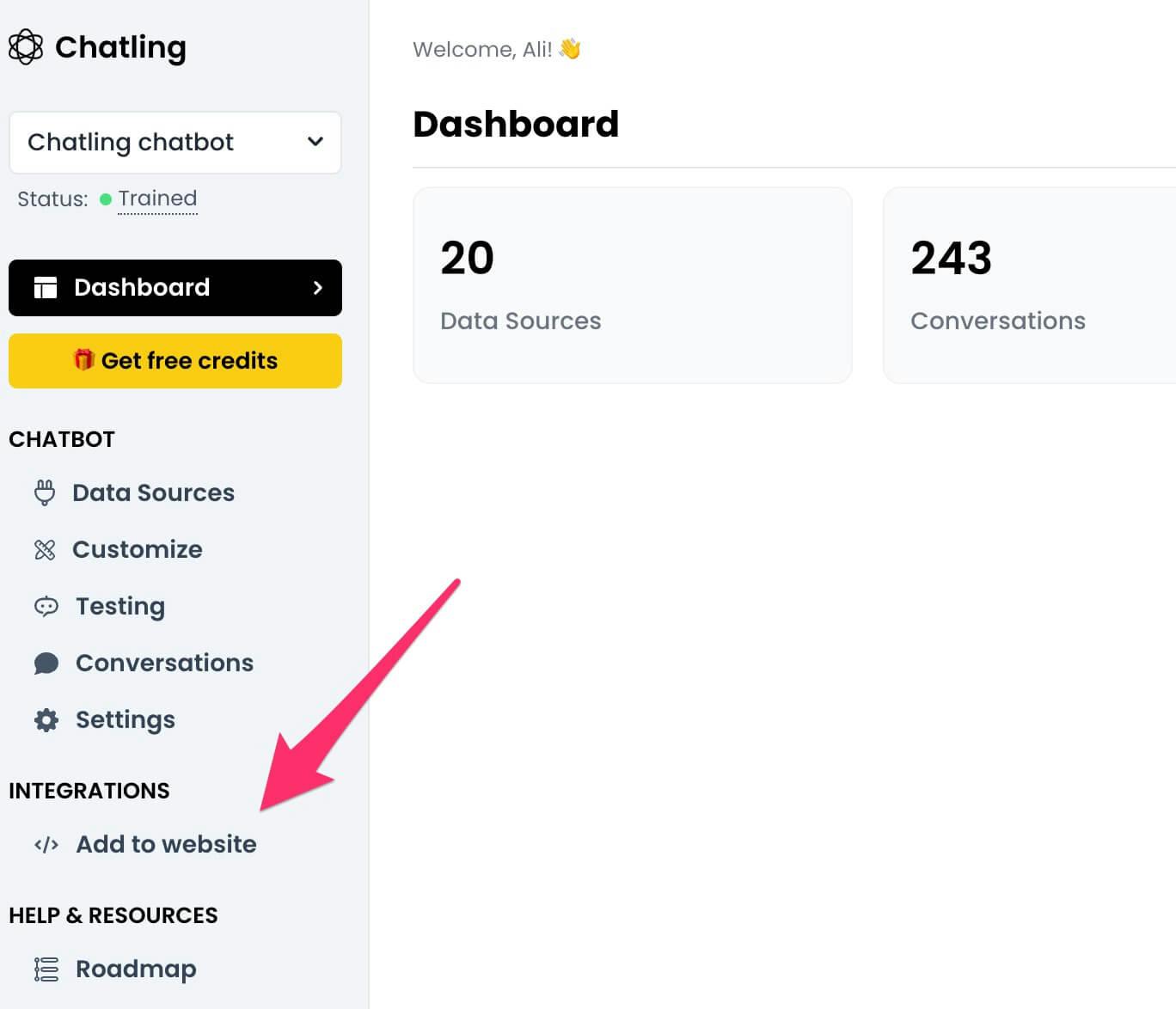
2. From the menu, click on Add to website.
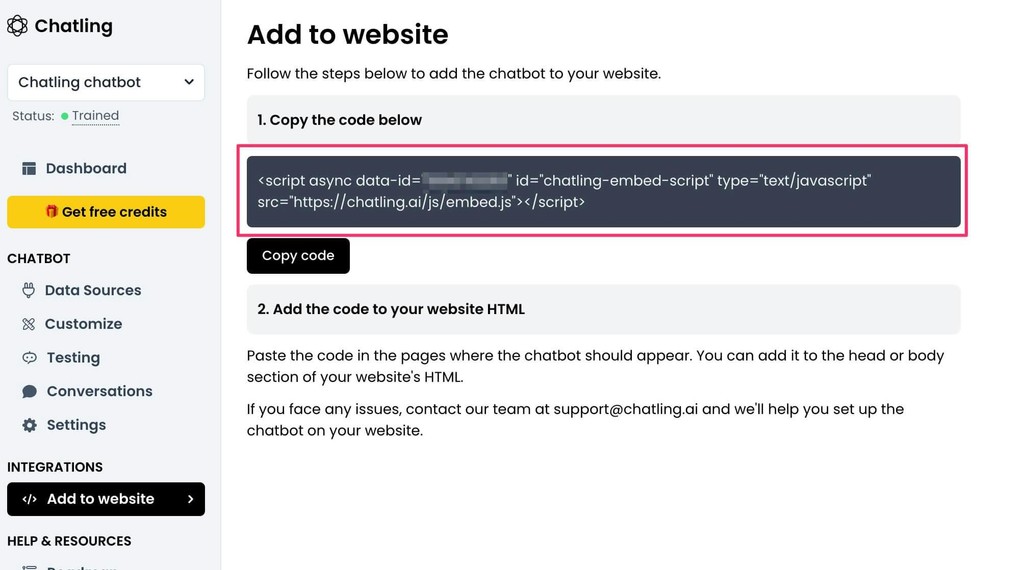
3. Copy the embed code.
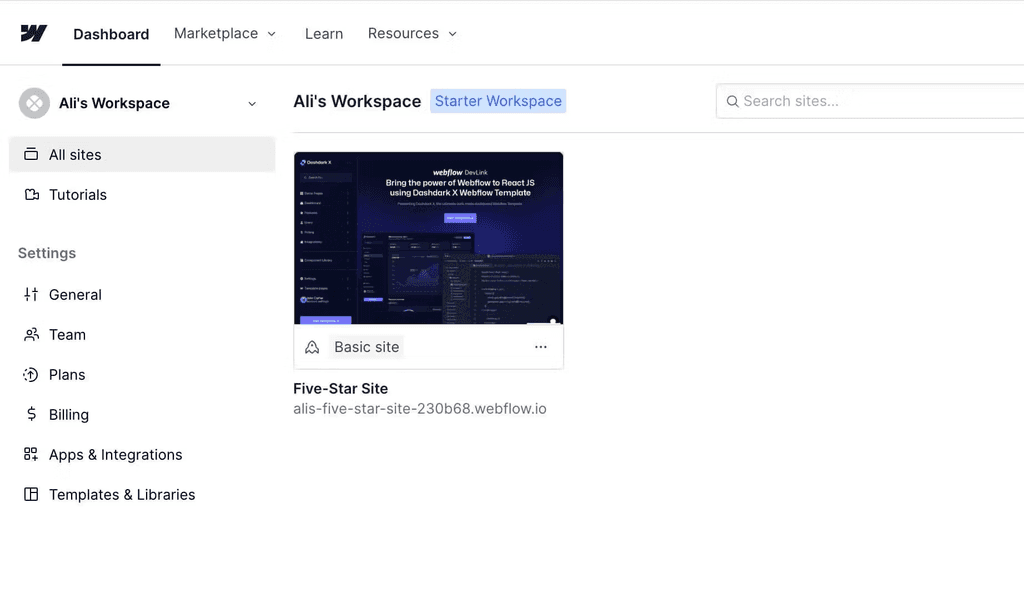
4. Go to your Webflow dashboard and open the website where you want to add the chatbot.
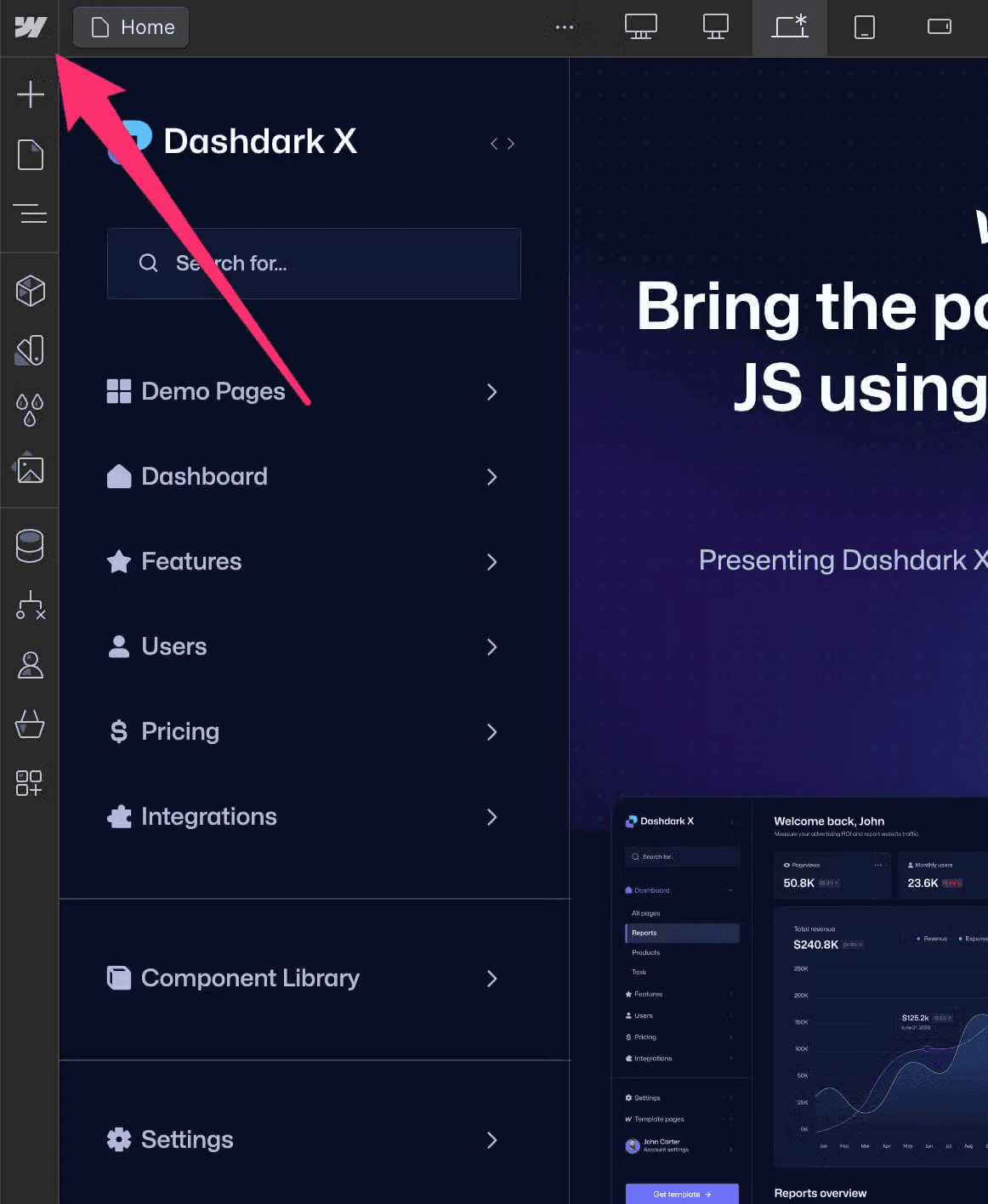
5. Click the webflow icon in the top left and select Site settings.
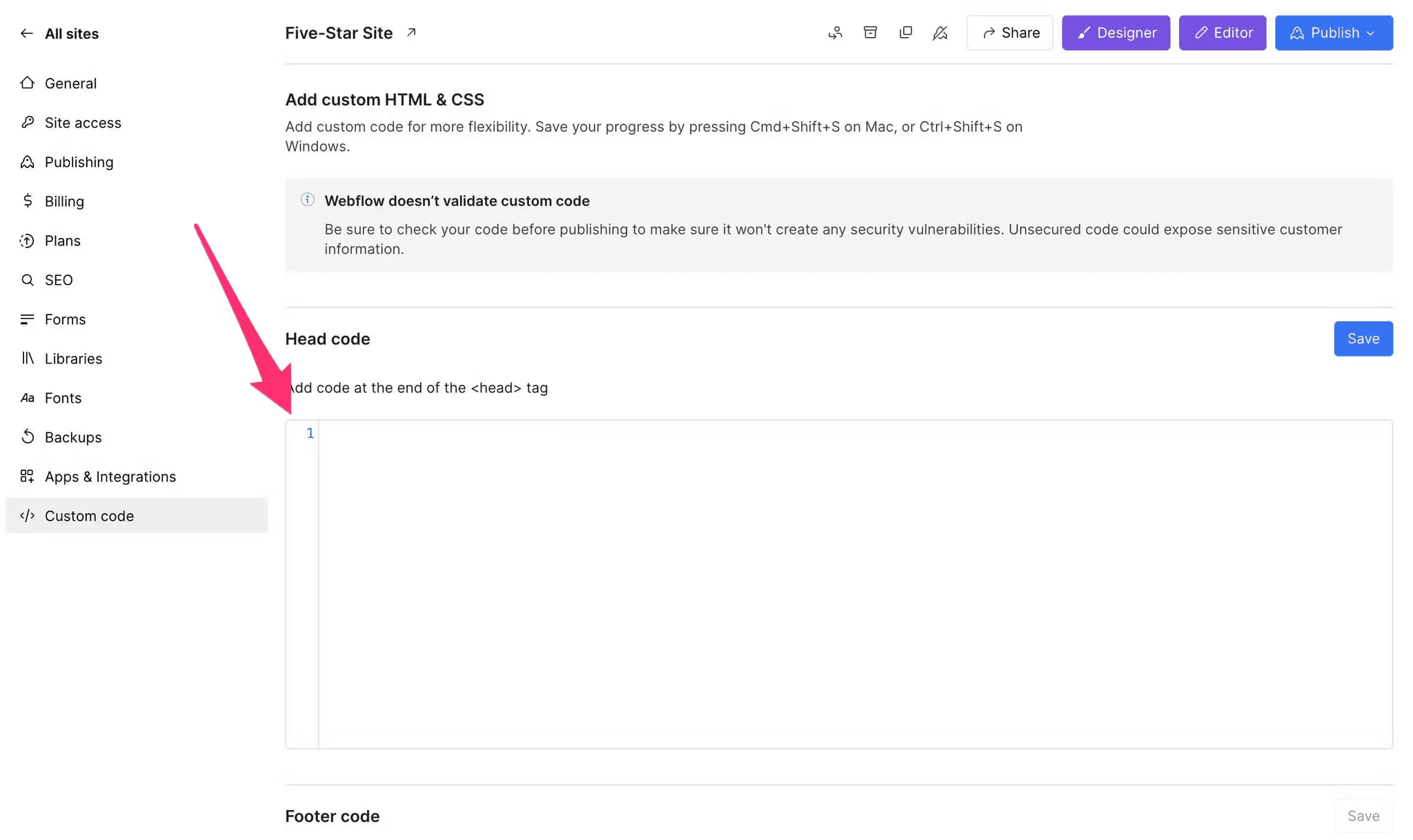
6. Click on Custom code from the sidebar.
7. Paste the chatbot widget code in the Head Code textbox and click Save.
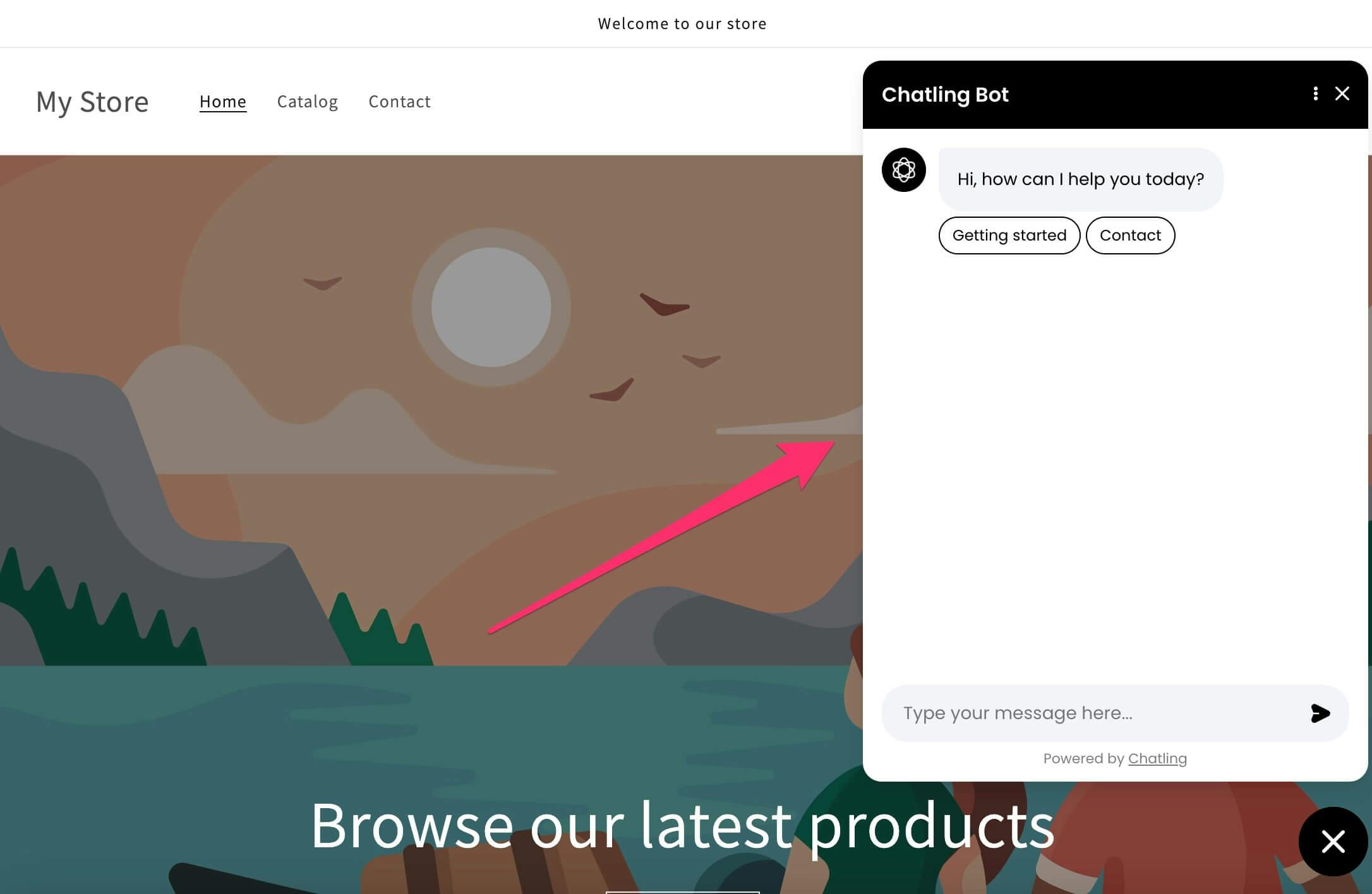
8. Publish the website so the chatbot can go live on your Webflow website.
Publish your website to make the changes live.
Why Use Chatbots for Webflow?
Providing exceptional visitor engagement and support is crucial for the success of your Webflow website. Chatbots can help you achieve that by offering the following benefits:
Enhance Website Interaction and User Experience
Chatbots offer instant and automated support, handling visitor queries and ensuring prompt assistance. By offering quick and personalized responses, they complement your Webflow site's sophisticated design with equally sophisticated interaction capabilities.
24/7 Availability
Chatbots provide round-the-clock support, ensuring visitors can receive assistance anytime, regardless of location or time zone. With 24/7 availability, chatbots maintain continuous engagement and provide consistent support even when your team is unavailable.
Increased Conversions
Your potential clients can receive immediate responses to their questions, which reduces bounce rates and increases the likelihood of conversion. This timely interaction helps prevent losing interested visitors due to delayed or missing responses, complementing your Webflow site's conversion-optimized design and helping you achieve your business goals.