
Integrations >
Framer
Framer has emerged as a powerful platform for creating stunning, interactive websites with its innovative no-code approach. As your Framer-built website attracts more visitors, managing customer interactions and inquiries becomes increasingly important for maintaining engagement and converting visitors into customers.
Adding an AI chatbot to your Framer website isn't just about modernizing your site – it's about creating an interactive experience that engages visitors 24/7. With automated responses and intelligent conversation handling, you can ensure no inquiry goes unanswered while maintaining the sleek, professional design that Framer enables.
What is SMBotify?
SMBotify is a no-code AI chatbot solution that automatically learns from your website content, knowledge base, and business documents. Once installed, it instantly begins providing accurate, personalized responses to your customers' questions, requiring no technical expertise or constant maintenance on your part.
By adding SMBotify to your Framer website, you'll provide instant, around-the-clock assistance to your visitors while maintaining the professional design aesthetic of your site. The chatbot naturally handles everything from basic inquiries to detailed questions about your services, all while communicating fluently in over 50 languages.
How to Add a Chatbot to Shopify?
This tutorial assumes that you have already created a Chatling account and have set up your chatbot.
1. Go to your SMBotify account.
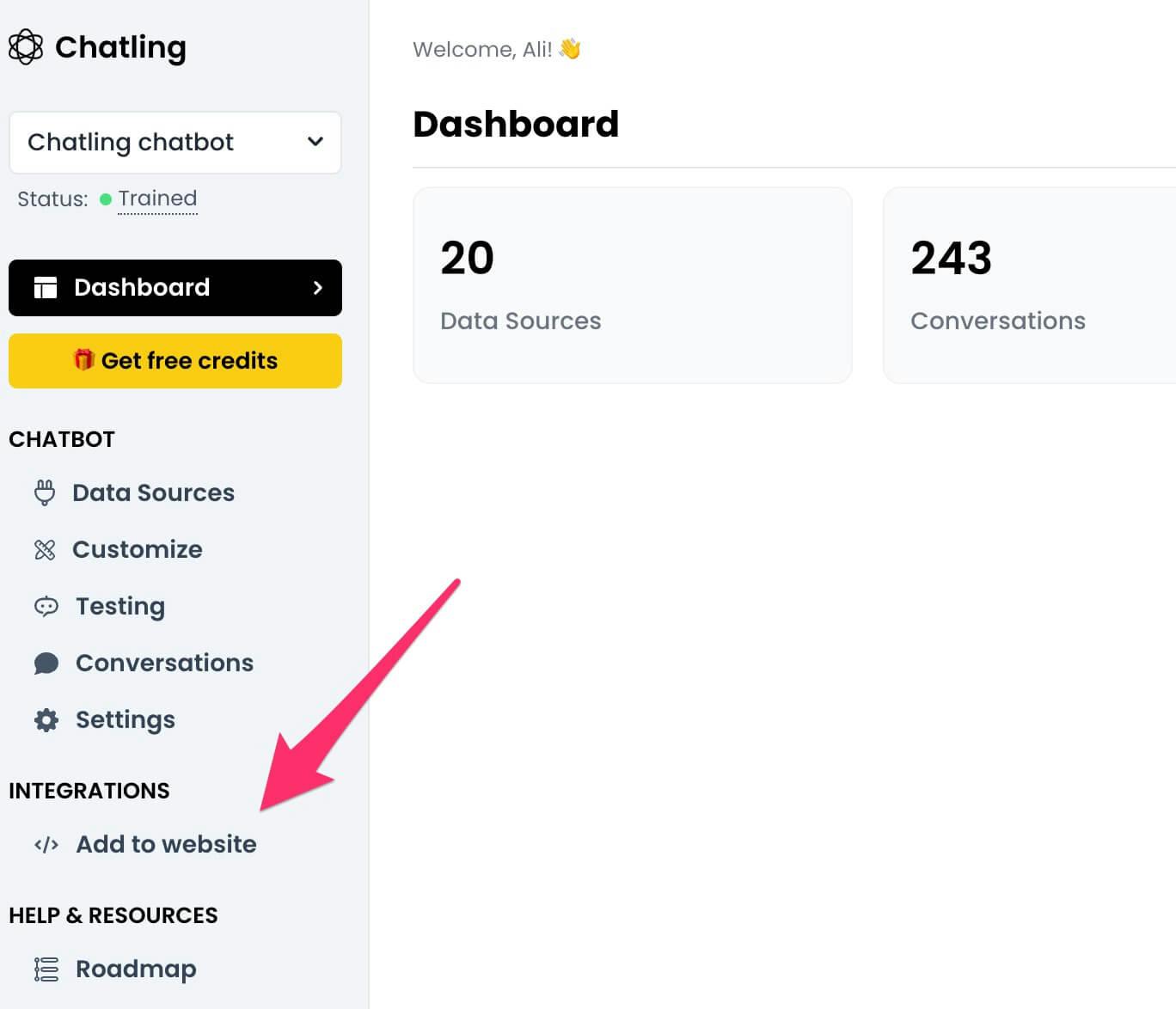
2. From the menu, click on Add to website.
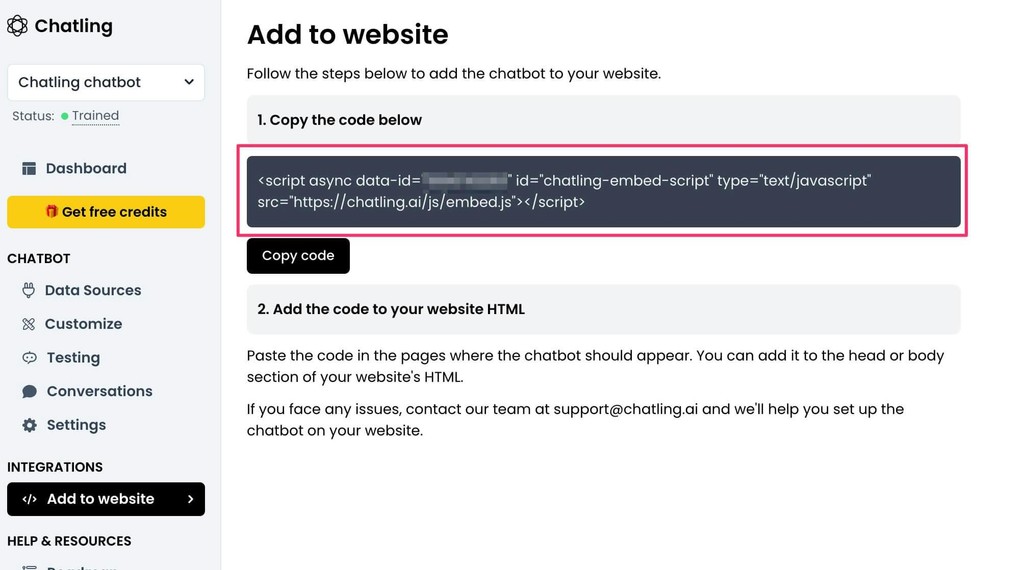
3. Copy the embed code.
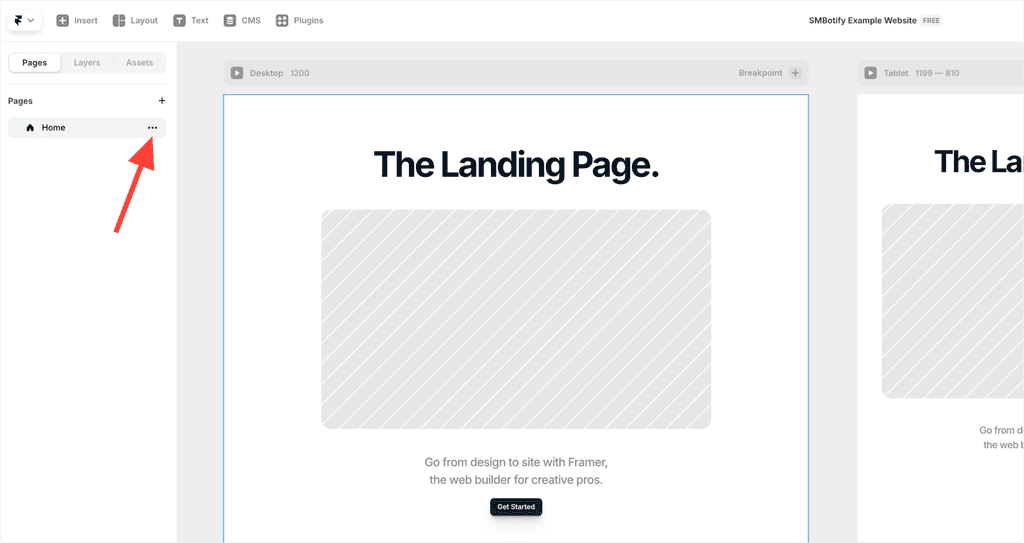
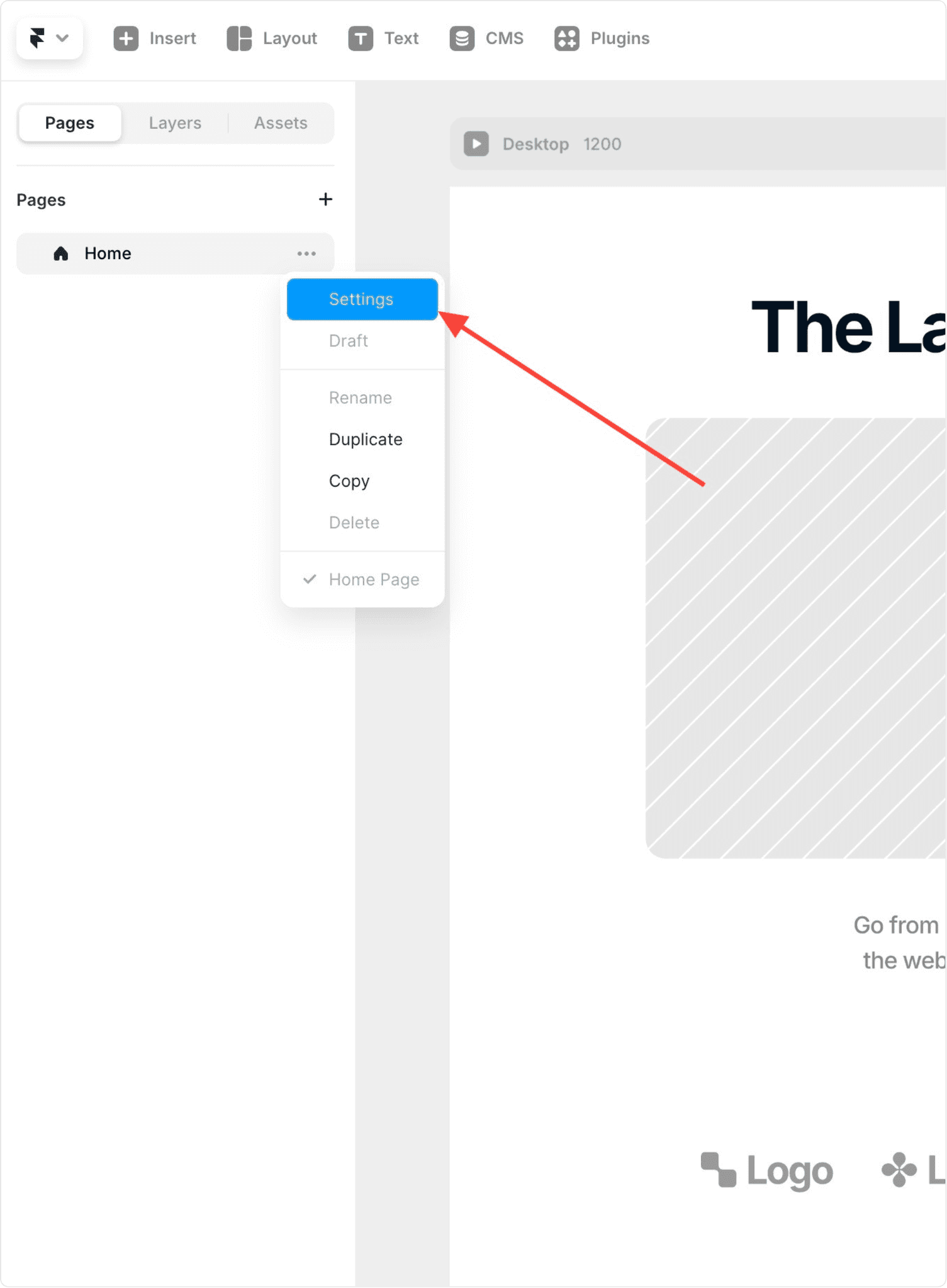
4. Go to your Framer website and navigate to the page where you want to add the chatbot. Click the three-dot icon (⋮) next to the page name in the left sidebar.
5. Select "Settings" from the dropdown menu.
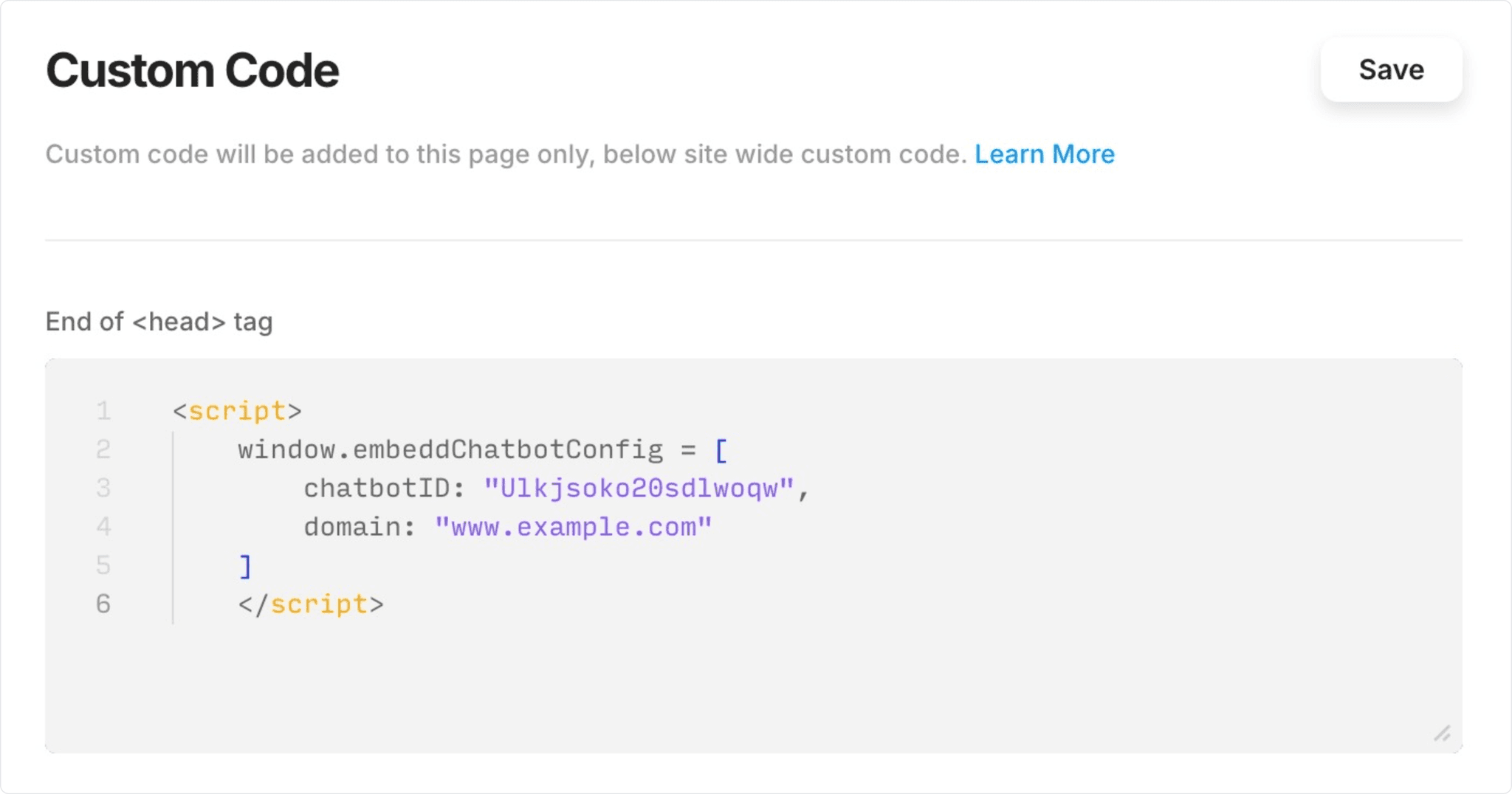
6. Scroll down to locate the "Custom Code" section.
7. Paste the previously copied embed code into the "Start of <head> tag" section.
8. Click "Save" to apply your changes.
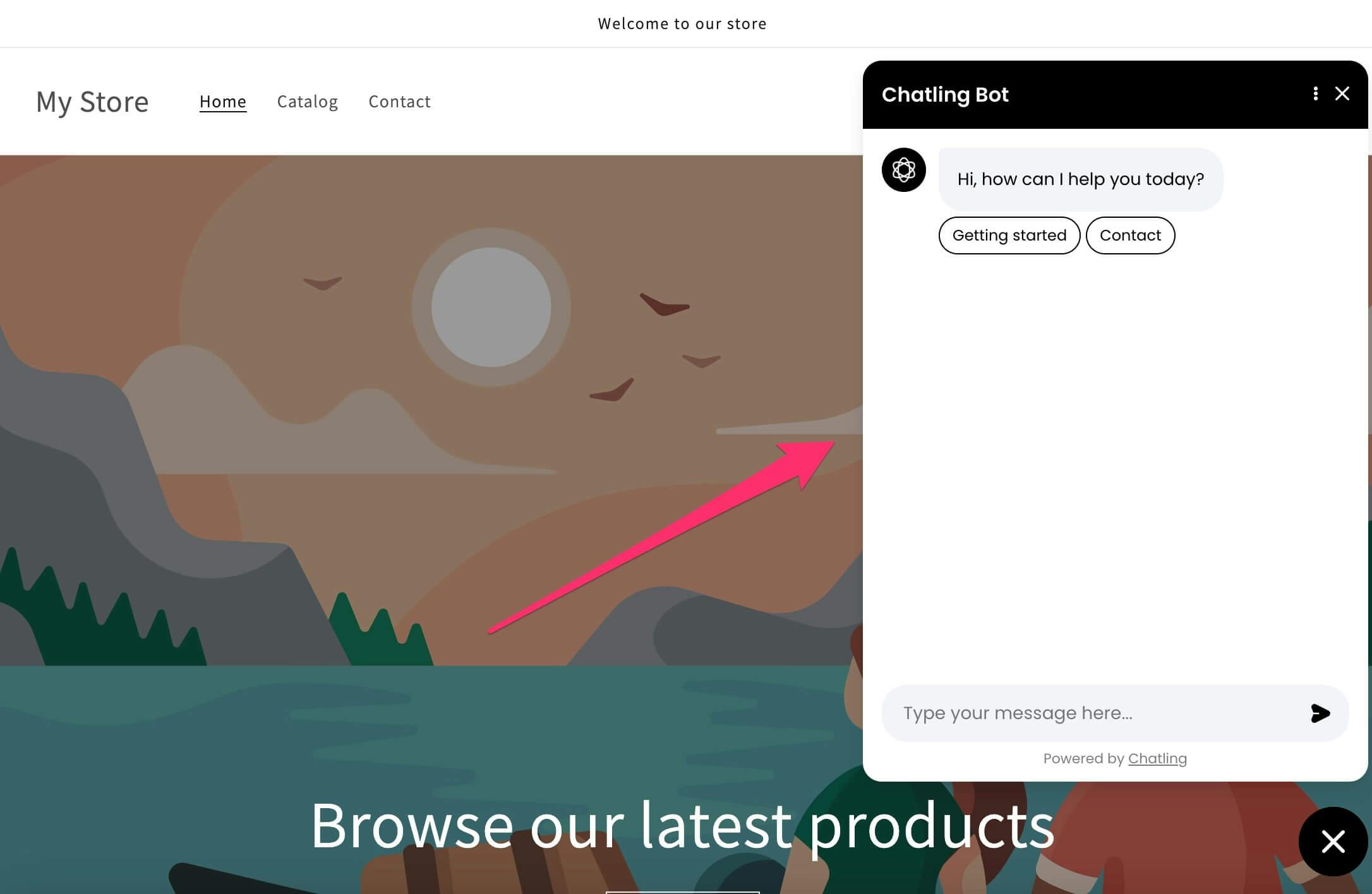
Publish your website to make the changes live.
Why Use Chatbots for Framer?
Providing exceptional visitor engagement and support is crucial for the success of your Framer website. Chatbots can help you achieve that by offering the following benefits:
Enhance Website Interaction and User Experience
Chatbots offer instant and automated support, handling visitor queries and ensuring prompt assistance. By offering quick and personalized responses, they improve user engagement and create an interactive website experience that keeps visitors coming back.
24/7 Availability
Chatbots provide round-the-clock support, ensuring visitors can receive assistance anytime, regardless of location or time zone. With 24/7 availability, chatbots maintain continuous engagement and provide consistent support even when your team is unavailable.
Increased Conversions
Your potential clients or customers can receive immediate responses to their questions, which reduces bounce rates and increases the likelihood of conversion. This timely interaction helps prevent losing interested visitors due to delayed or missing responses, ultimately helping you achieve your website's goals, whether it's generating leads, making sales, or building your audience.